Setelah sekian lama ngga memosting suatu applikasi yang di butuhkan orang, terus saya sekarang memostingkan Alat Untuk Memperkecil Ukuran Size mp3 ..Oke langsung aja baca penjelasanya !!!
Terkadang MengCompress atau memperkecil ukuran Lagu Mp3 dipilih menjadi alternatif untuk mendapatkan lebih banyak space pada mp3 player atau media penyimpanan data. Dengan ukuran yang lebih kecil tentu lagu kita akan semakin lebih banyak dan bisa memutar lagu favorit lebih leluasa. Namun ternyata tak sedikit pula orang yang belum mengetahui bagaimana cara memperkecil ukuran lagu ini. Sebenarnya terdapat beragam cara untuk bisa melakakukan ini, salah satunya ialah dengan menggunakan sebuah software simple bernama MP3 Quality Modifier. Aplikasi ini mampu memperkecil ukuran sebuah lagu dengan hasil kualitas output yang tidak jauh beda dengan file asli. Software ini portable dan ukuranya pun sangat kecil tidak sepadan dengan Kerjanya.
Perlu anda ketahui sebelumnya bahwa pengCompressan terhadap MP3 akan mengurangi hasil kualitas Mp3 itu sendiri, baik itu sedikit mapun drastis. Akan tetapi jangan khawatir, karena dengan menggunakan software ini saya jamin hasilnya tidak akan mengecewakan anda. :D . Lalu Bagaimana Melakukannya? Simak Tutorial Berikut :.
Nb: Untuk Memperkecil Ukuran Lagu (Kompres) berarti mengurangi kualitas Lagu. Software ini bisa digunakan meningkatkan kualitas namun ukurannya pun akan naik. !!!
Sebelumnya Download Mp3 Qaulity Modifier ( Hanya 726 kb).
- Buka Aplikasinya.
- Langsung Saja Add Files atau Add Folder (apabila beberapa file dalam satu folder sekaligus.)
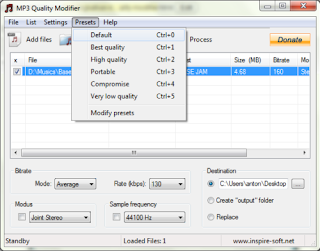
- Setelah memilih lagu kini saatnya Memilih kualitas kualitas lagu. Klik Presets (Ingat: kita hanya ingin memperkecil ukuran) jadi saran Pilih saja Portable. Apabila masih belum puas, silakan ubah mulai dari Bitrate menjadi lebih rendah sesuai keinginan anda.
- Selanjutnya Tinggal Klik PROCESS. Tunggu beberapa detik hingga selesai.
- Silakan buka Folder Output untuk melihat hasilnya. Silakan bandingkan hasilnya dengan perbedaan ukuran yang jauh lebih kecil.
Sekian, terimakasih sudah menyimak artikel sederhana Cara Mudah Mengompress atau Memperkecil Ukuran Lagu Mp3 ini. Semoga Bermanfaat










 'Saya benci lelet' menjadi salah satu jargon jualan salah
satu operator. Iya, memang sekarang ini walau kualitas internet di Indonesia
secara umum masih jelek, tetapi orang tidak suka dengan halaman blog yang
loadingnya lama. Karena konten yang dibuat blogger semakin banyak dan bisa saja
menemukan tema yang sejenis, tentu orang akan memilih blog yang loadingnya
cepat. Sehingga dia akan bisa mendapatkan informasi yang diinginkannya dengan
segera.
'Saya benci lelet' menjadi salah satu jargon jualan salah
satu operator. Iya, memang sekarang ini walau kualitas internet di Indonesia
secara umum masih jelek, tetapi orang tidak suka dengan halaman blog yang
loadingnya lama. Karena konten yang dibuat blogger semakin banyak dan bisa saja
menemukan tema yang sejenis, tentu orang akan memilih blog yang loadingnya
cepat. Sehingga dia akan bisa mendapatkan informasi yang diinginkannya dengan
segera.




